Dynamic TableViewCell Height
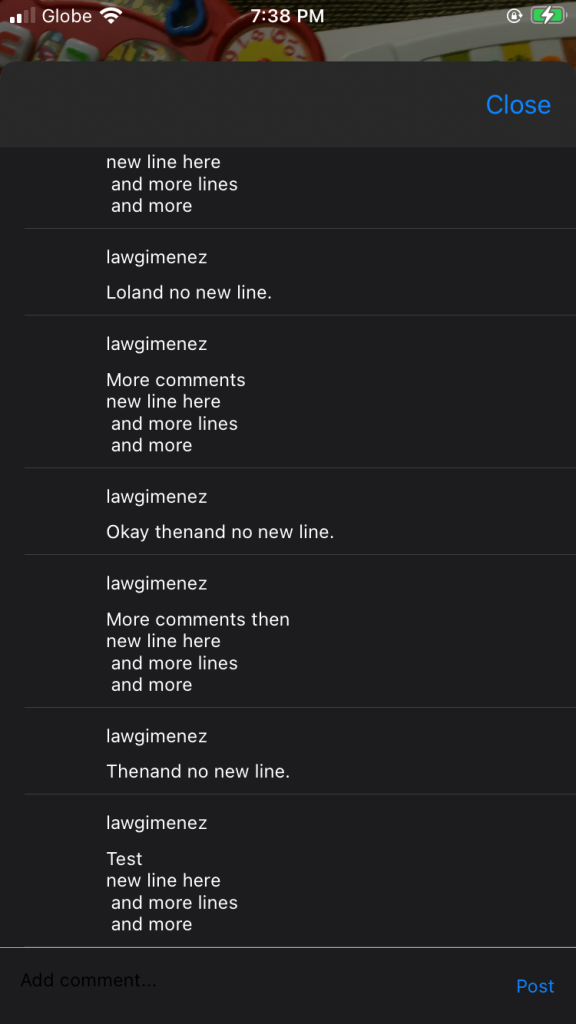
I'm going to demonstrate on how I achieved the dynamic height for my UITableViewCell. Below is what it looks like.

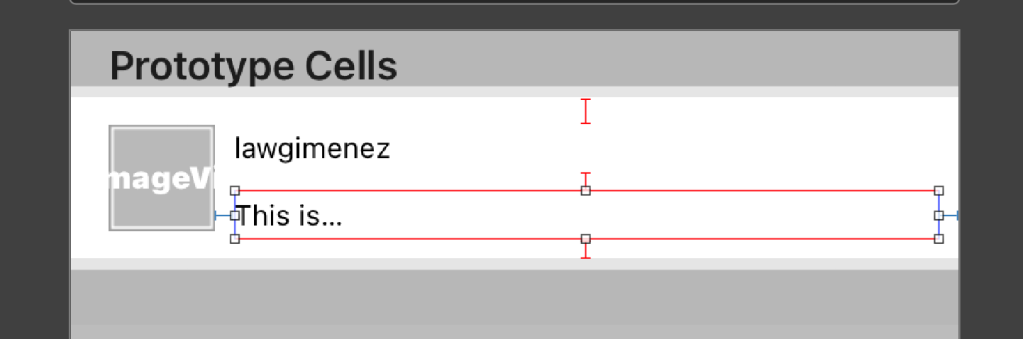
This is a UITableViewCell for comments. ImageView on the left side is for the user's avatar, the top most UILabel is for the username and lastly at the bottom is the UILabel for comment.
Yes don't mind the red warnings, that is by design. The important here is for the UITableViewCell height to expand with AutoLayout.
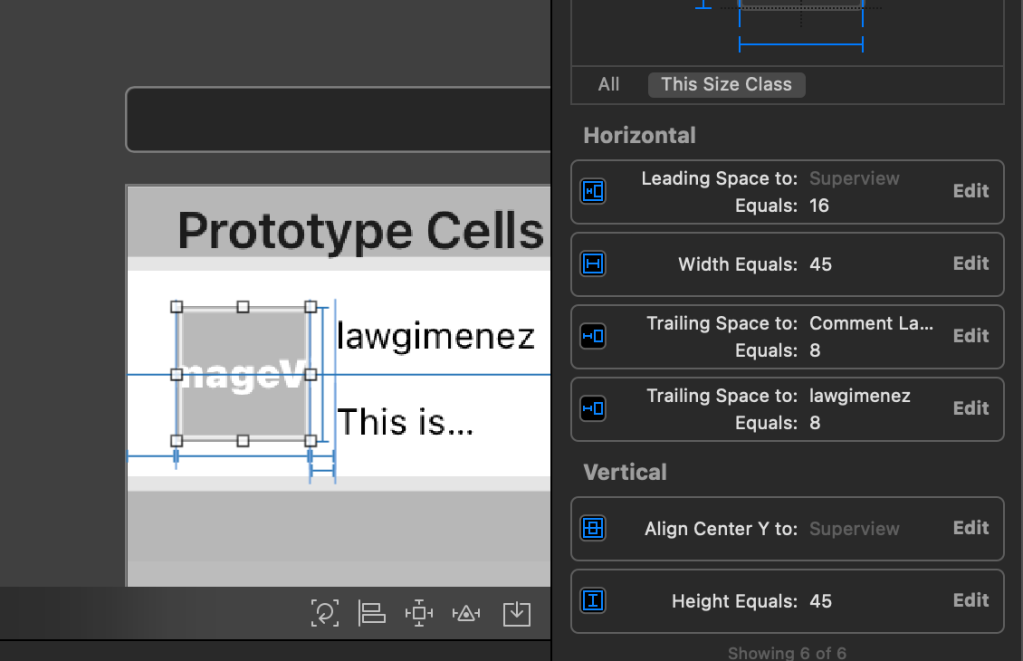
First take note of the UIImageView's constraints.

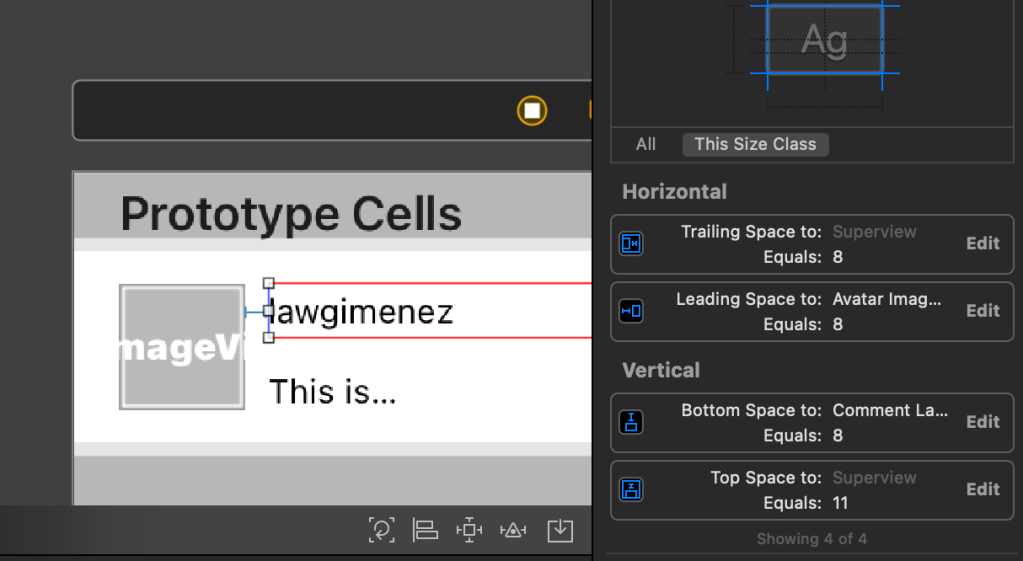
Next, the constraints for the username UILabel. As you may notice I did not specified a Height constraint, thus the red error for both UILabels.

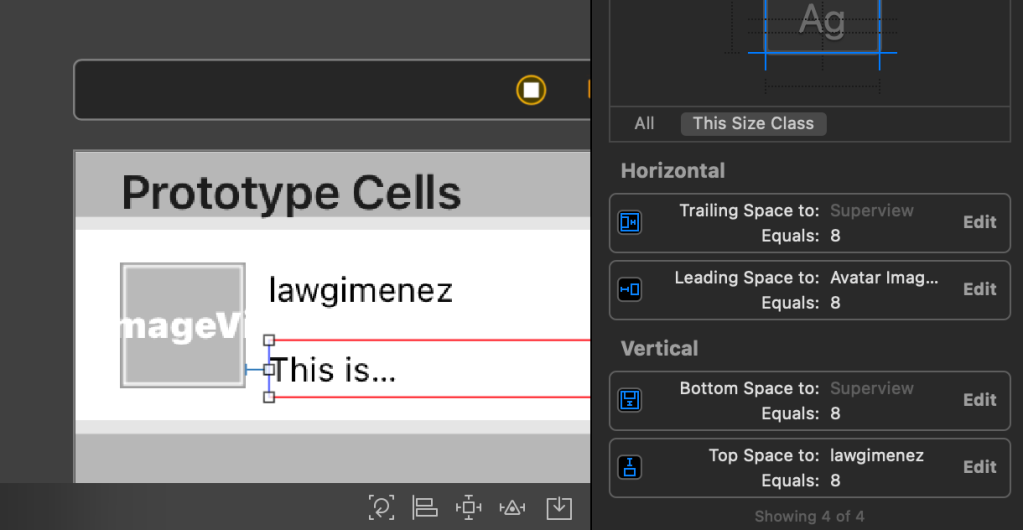
And lastly the constraints for our comment UILabel.

Now in your code make sure you set the rowHeight and estimatedRowHeight to UITableView.automaticDimension
commentsTableView.rowHeight = UITableView.automaticDimension
commentsTableView.estimatedRowHeight = UITableView.automaticDimension